WordPressの無料テーマ「Cocoon」では、パソコンでの閲覧時に表示されるヘッダーメニュー(グローバルメニュー)を「Cocoon設定」からカスタマイズできます。
しかし、スマホでの閲覧時に表示されるヘッダーモバイルボタンに関しては、「Cocoon設定」からはカスタマイズできません。
ヘッダーモバイルボタンの背景色や文字色を変更するためには、CSSコードを追加する必要があります。
設定方法
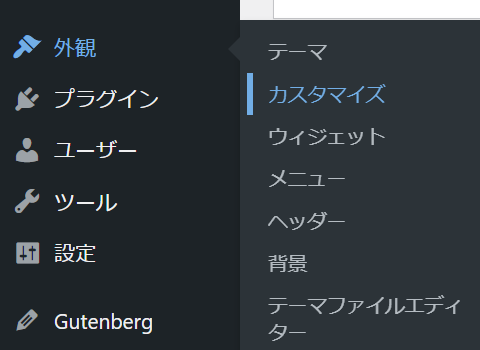
まず、WordPressの管理画面の左側にあるメニューのなかから「外観」にカーソルを合わせ、表示された項目の中から「カスタマイズ」を選びます。

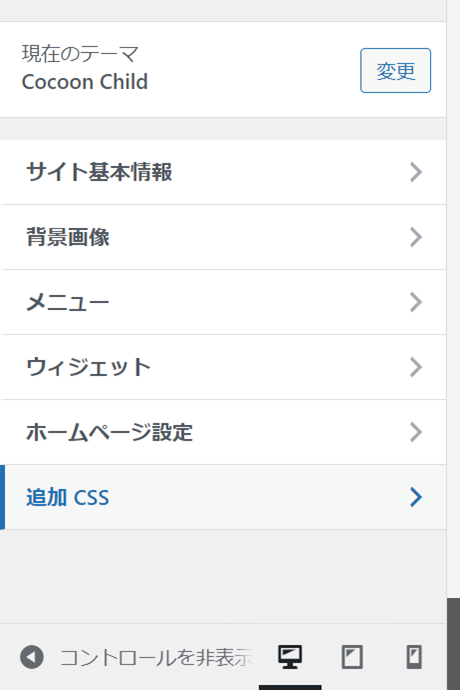
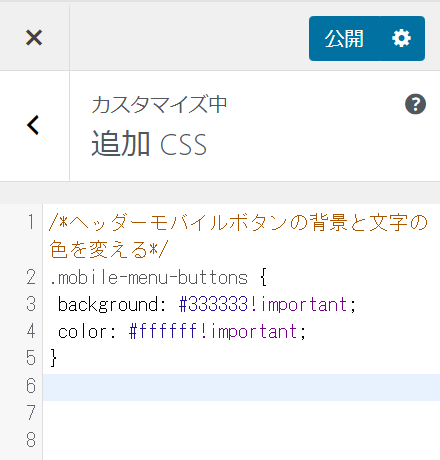
続いて、表示されたカスタマイズページのメニューから「追加 CSS」を選びます。

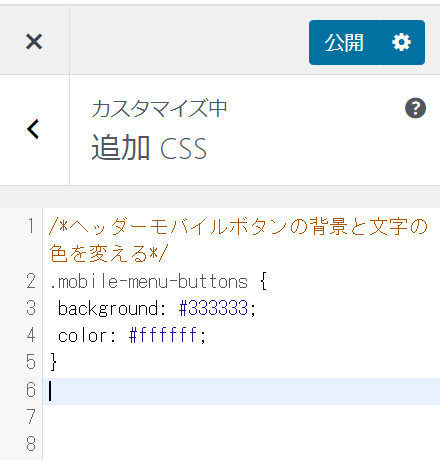
するとテキストボックスが表示されるので、ここに以下のコードを入力します。
/*ヘッダーモバイルボタンの背景と文字の色を変える*/
.mobile-menu-buttons {
background: ○○;
color: ○○;
}backgroundに続く○○の部分には設定したい背景色のカラーコードを、colorに続く○○の部分には文字色のカラーコードを入力してください。
カラーコードがわからない場合は以下のサイトから調べられます。
ちなみに、デフォルトの設定は背景色が#ffffff(白)、文字色が#333333(黒)になっています。

コードを入力したら、必ず右上の公開ボタンをクリックしましょう。
公開済みに表示が切り替われば設定完了です。
色が変わらない場合は
なかには上記の設定で色が変わらない人や、以前はこれで成功していたのに気がついたらデフォルトの色に戻っていたという人もいるでしょう。
私自身、いつの間にか設定が反映されなくなっていたことがありました。
調べてみたところ、設定自体は正しく行われているものの、デフォルトの色指定の方が優先されているようでした。
そこで、上記のコードで色が変わらない場合は、以下のように「!important」を追記してみてください。
/*ヘッダーモバイルボタンの背景と文字の色を変える*/
.mobile-menu-buttons {
background: ○○!important;
color: ○○!important;
}「!important」は「重要」を意味するコードで、これを末尾につけるとそのコードが最優先で適用されるようになります。

設定後は公開ボタンのクリックを忘れないようにしてくださいね。